Alternativa al tag <p> per Blogger. Come rinchiudere il testo dentro un tag che si comporti come il <p> mancante. Interruzioni di paragrafo inclusi.
È un po’ che uso Blogger e da sempre ho un problema: quello del tag <p>, che se lo inseriamo: o scompare o viene trasformato magicamente in un tag <div>.Il problema è legato all’editor probabilmente. Ma non ho approfondito la questione.
Quello che ho sin dall’inizio cercato di fare è di trovare un modo alternativo per scrivere i miei post. E ne ho provate davvero di tutti i colori!Ad oggi sono molto soddisfatto delle soluzioni trovate e per questo vorrei condividerle con voi in questo post.
La prima, quella che sto tutt’ora utilizzando ma che presto abbandonerò per “testare” la seconda, è quella di utilizzare un tag <span>.Senza dilungarmi troppo (ma se cercate spiegazioni o avete domande da pormi fatelo pure nei commenti) questo è il codice.
[EDIT Aggiornamento del 26/10/2018] Per Safari la soluzione c’è ed è anche più immediata. In fondo a tutto trovi il paragrafo dedicato.Scarica l’estensione. Ne esistono alcune, tutte molto simili tra loro. Ma questa che vi consiglio mi ha convinto di più, molto per il design. User JavaScript and CSS.Una volta installata, andate nel sito di Blogger e create un nuovo post. In alto a destra cliccate sull’icona dell’estensione e fate su “+ Add new”. Si aprirà una pagina con due textarea, una per il codice JS e l’altra per quello CSS. Inserite il codice in basso nella sezione di sinistra, quella per il codice JS.
Cambiate la scritta evidenziata in rosso con il nome del vostro tag. Inventatene uno. Poi cliccate su Save in alto a destra.
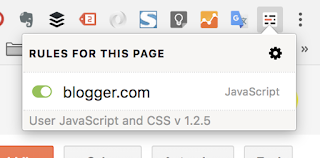
Sempre dalla pagina di Blogger per la creazione del post, cliccate sull’icona dell’estensione e accertatevi che sia abilitato lo switch. Giusto per essere sicuri che lo script sia abilitato.
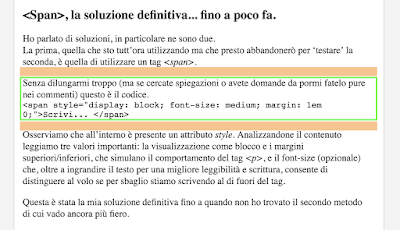
Ora selezionate l’editor HTML del post e provate a scrivere il tag che avete scelto prima con del testo all’interno. es.
È un po’ che uso Blogger e da sempre ho un problema: quello del tag <p>, che se lo inseriamo: o scompare o viene trasformato magicamente in un tag <div>.Il problema è legato all’editor probabilmente. Ma non ho approfondito la questione.
Quello che ho sin dall’inizio cercato di fare è di trovare un modo alternativo per scrivere i miei post. E ne ho provate davvero di tutti i colori!Ad oggi sono molto soddisfatto delle soluzioni trovate e per questo vorrei condividerle con voi in questo post.
<Span>, la soluzione definitiva... fino a poco fa.
Ho parlato di soluzioni, in particolare ne sono due.La prima, quella che sto tutt’ora utilizzando ma che presto abbandonerò per “testare” la seconda, è quella di utilizzare un tag <span>.Senza dilungarmi troppo (ma se cercate spiegazioni o avete domande da pormi fatelo pure nei commenti) questo è il codice.
<span style="display: block; font-size: medium; margin: 1em 0;">Scrivi... </span>
Osserviamo che all’interno è presente un attributo style. Analizzandone il contenuto leggiamo tre valori importanti: la visualizzazione come blocco e i margini superiori/inferiori, che simulano il comportamento del tag <p>, e il font-size (opzionale) che, oltre a ingrandire il testo per una migliore leggibilità e scrittura, consente di distinguere al volo se per sbaglio stiamo scrivendo al di fuori del tag.Questa è stata la mia soluzione definitiva fino a quando non ho trovato il secondo metodo di cui vado ancora più fiero.
2. Guida breve: estensione Chrome e codice JS
Perché ho continuato nella mia ricerca e non mi sono fermato al codice sopra? Modificando spesso l’html dei miei post ho notato che erano troppo confusionari; l’attributo style all’interno del tag span, infatti, occupa quasi una linea di testo qua e là nel contenuto.Essendo una spiegazione troppo lunga da scrivere qui, ho preferito buttare giù questa mini guida e lasciare a voi la comprensione del tutto. In breve: tramite del codice Javascript andiamo a inserire dello stile css (stessa cosa del metodo di prima ma creando un elemento <style> senza dover inserire lo stile in linea) per un tag creato da noi (che andremo a utilizzare al posto del tag <p>). Questo avrà effetto solo mentre scriviamo e non nel codice reale del post.Prima cosa: installate Chrome. Mi riferisco ai (molti) mac-user che utilizzano Safari. Questo perché l’estensione che andremo ad installare è per Chrome. A voi trovare le alternative per Safari e condividerle nei commenti. Al momento non ho controllato, usando Chrome come browser predefinito. (Safari solo per i video WWDC.)[EDIT Aggiornamento del 26/10/2018] Per Safari la soluzione c’è ed è anche più immediata. In fondo a tutto trovi il paragrafo dedicato.Scarica l’estensione. Ne esistono alcune, tutte molto simili tra loro. Ma questa che vi consiglio mi ha convinto di più, molto per il design. User JavaScript and CSS.Una volta installata, andate nel sito di Blogger e create un nuovo post. In alto a destra cliccate sull’icona dell’estensione e fate su “+ Add new”. Si aprirà una pagina con due textarea, una per il codice JS e l’altra per quello CSS. Inserite il codice in basso nella sezione di sinistra, quella per il codice JS.
Cambiate la scritta evidenziata in rosso con il nome del vostro tag. Inventatene uno. Poi cliccate su Save in alto a destra.
(function() {
var interval = setInterval(function() {
var target = document.querySelector('#postingComposeBox');
if (target && target.contentDocument) {
var header = target.contentDocument.head;
target = target.contentDocument.querySelector('#postingComposeBox');
if (header && target) {
var style = document.createElement('style');
style.type = 'text/css';
style.innerHTML = "data-blogger-escaped-mionuovotag { display: block; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; font-size: 120%; }";
header.appendChild(style);
clearInterval(interval);
}
}
}, 1000);
})();
Ora selezionate l’editor HTML del post e provate a scrivere il tag che avete scelto prima con del testo all’interno. es.
<mionuovotag>Test... </mionuovotag>.Dovresti vedere che, oltre ad avere un font più grande, se premi Invio crea automaticamente un margine. E il tuo codice è un milione di volte più ordinato rispetto a prima!Aggiornamento Safari 26-10-2018:
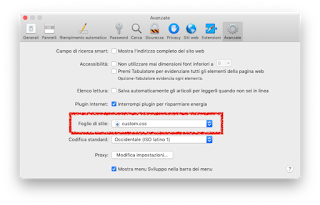
Tutto il processo per chi usa Safari è semplificato. Non è necessaria alcuna estensione e nessuna iniezione di codice. Basta infatti andare in Preferenze... > Avanzate e inserire un foglio di stile con la seguente regola:#postingComposeBox p data-blogger-escaped-mionuovotag { display: block; -webkit-margin-before: 1em; -webkit-margin-after: 1em; -webkit-margin-start: 0px; -webkit-margin-end: 0px; font-size: 120%; }.
Ricorda...
- Le modifiche sono solo in locale, quindi non vedrai margini e stili quando visualizzi il post online (basta aggiungere del codice CSS per il tuo nuovo tag nel tema, come faresti normalmente).
- Se scrivi da un altro computer non vedi nessun cambiamento grafico; dovresti seguire la guida e installare l’estensione anche sul nuovo dispositivo.
- Piccolo suggerimento, se vuoi andare a capo senza creare un nuovo paragrafo basta che tieni premuto Shift (o ctrl) insieme a Invio. (soft-return).