Guida – come scrivere un post di Blogger in più lingue. Ovvero come rendere multilingua i nostri contenuti. Parte prima: inserimento del codice nel Tema di Blogger.
Piccola premessa: se avete intenzione di fare un sito/blog interamente multilingua cambiate tutto, lasciate stare Blogger.
Se invece vi diletta scrivere alcuni post in più lingue senza nessuna pretesa particolare, allora continuate pure, vi divertirete!Questa guida vuole essere una valida alternativa alla traduzione automatica con Traduttore di siti web (Google Traduttore) offerta da Blogger (come gadget o direttamente dal sito Google) che molto spesso lascia a desiderare.
Il codice da inserire nel post è il seguente:
Probabilmente sapete già dove trovare il Modello Post, ma ad ogni modo basta andare su Impostazioni > Post, commenti e condivisione > Modello Post. Ricordate di salvare le impostazioni prima di uscire.
In questo modo se in un post non è presente la traduzione non compariranno le bandiere. Ho aggiunto questa funzione perché i miei vecchi post sono solo in italiano.
Potrete sempre cambiarlo in futuro, volendo.Ricordo che il codice CSS va inserito prima del tag (da ricercare)
Piccola premessa: se avete intenzione di fare un sito/blog interamente multilingua cambiate tutto, lasciate stare Blogger.
Se invece vi diletta scrivere alcuni post in più lingue senza nessuna pretesa particolare, allora continuate pure, vi divertirete!Questa guida vuole essere una valida alternativa alla traduzione automatica con Traduttore di siti web (Google Traduttore) offerta da Blogger (come gadget o direttamente dal sito Google) che molto spesso lascia a desiderare.
Un procedimento un po’ macchinoso...
Un procedimento macchinoso non tanto per il codice da inserire nel template, che va fatto una volta sola, ma per la scrittura dei post. Ogni volta infatti si dovranno seguire quei passaggi che elencherò tra poco e sarà un continuo avanti/indietro tra il post (in HTML soprattutto), Google Translator Toolkit e il nostro editor di testo.Ad ogni modo, i passaggi che andrò ad elencare non sono obbligatori. Una volta capito il concetto alla base, siete liberi di utilizzare un metodo tutto vostro e perché no, di condividerlo con noi commentando questo post!Prima di tutto, configuriamo i post (anche quelli successivi)
Ogni post dovrà infatti essere diviso in due o più parti a seconda di in quante lingue verrà tradotto. Nel mio esempio, le lingue saranno 2: italiano e inglese.Il codice da inserire nel post è il seguente:
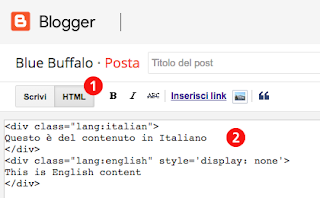
<div class="lang:italian"> Questo è del contenuto in Italiano </div> <div class="lang:english" style='display: none'> This is English content </div>Dove, nel primo
<div> andrà il contenuto in italiano, nel secondo quello in inglese. Per inserire il codice dovrete premere il pulsante in alto a sinistra HTML e poi naturalmente incollarlo all'interno.Modifichiamo il modello del Post
Per evitare di copiare e incollare il codice ogni volta, è opportuno inserire il codice nel modello del Post. In questo modo ogni nuovo post avrà già i due div all'interno.Probabilmente sapete già dove trovare il Modello Post, ma ad ogni modo basta andare su Impostazioni > Post, commenti e condivisione > Modello Post. Ricordate di salvare le impostazioni prima di uscire.
Inseriamo lo script nel nostro tema
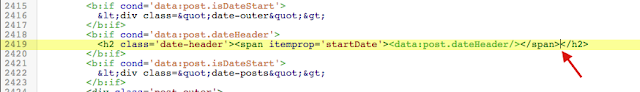
Una volta configurato il post bisogna inserire lo script nel tema. Andiamo quindi in Tema > Modifica HTML. Cerchiamo <h2 class='date-header'> e incolliamo il seguente codice prima del tag di chiusura</h2>. Ce ne sono due (di <h2 class='date-header'>), il primo per la versione desktop, il secondo per quella mobile. Scegli tu se incollare il codice in tutte e due le parti o solo in una. |
| Clicca per allargare |
<b:if cond='data:blog.pageType == "item"'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:label.name == "en"'>
<span class='tranIT-EN'>
<script type="text/javascript">
function getElementsByClass(searchClass,node,tag) {
var classElements = new Array();
if ( node == null )
node = document;
if ( tag == null )
tag = '*';
var els = node.getElementsByTagName(tag);
var elsLen = els.length;
var pattern = new RegExp('(^|\\\\s)'+searchClass+'(\\\\s|$)');
for (i = 0, j = 0; i < elsLen; i++) {
if ( pattern.test(els[i].className) ) {
classElements[j] = els[i];
j++;
}
}
return classElements;
}
function show_en() {
var it = getElementsByClass('lang:italian', null, null);
var en = getElementsByClass('lang:english', null, null);
for(i = 0; i < it.length; i++) {
it[i].style.display = 'none';
}
for(i = 0; i < en.length; i++) {
en[i].style.display = 'block';
}
}
function show_it() {
var it = getElementsByClass('lang:italian', null, null);
var en = getElementsByClass('lang:english', null, null);
for(i = 0; i < it.length; i++) {
it[i].style.display = 'block';
}
for(i = 0; i < en.length; i++) {
en[i].style.display = 'none';
}
}
</script>
<a href='javascript:void(0)' onclick='show_it();'><img src='URL-TO-IT-IMAGE'/></a>
<a href='javascript:void(0)' onclick='show_en();'><img src='URL-TO-EN-IMAGE'/></a>
</span>
</b:if>
</b:loop>
</b:if>
Nota: i primi tag condizionali servono a far comparire il nostro gadget solo se la pagina è quella di un post e solo se è presente l’etichetta: "en".In questo modo se in un post non è presente la traduzione non compariranno le bandiere. Ho aggiunto questa funzione perché i miei vecchi post sono solo in italiano.
Inseriamo le bandierine nel codice
Nel codice, in basso a tutto ci sono due tag<a> con all'interno due <img/>. Negli attributi src vanno sostituiti i link delle immagini (per esempio due bandiere).
Ultimi ritocchi con il CSS
In teoria la parte iniziale di configurazione e di copiatura del codice è finita ma così come sta, il nostro gadget potrebbe non essere proprio il massimo dell'estetica. A questo proposito riporto qui sotto del codice CSS che potrebbe esservi utile.Potrete sempre cambiarlo in futuro, volendo.Ricordo che il codice CSS va inserito prima del tag (da ricercare)
]]></b:skin>.
/*---CSS Pulsanti Traduzione---*/
span.tranIT-EN img {
width: 24px;
height: auto;
vertical-align: middle;
}
span.tranIT-EN {
padding: 4px 15px 4px 15px !important ;
vertical-align: middle;
float: right;
}
Seconda Parte
Ricorda che per visualizzare i pulsanti/bandierine dovrai inserire tra le etichette anche una chiamata "en".
Link
- Multilanguage Posts in Blogger – Post iniziale dal quale ho tratto il procedimento.